1. 镜像渐变
background-image: radial-gradient(white, black);
从里到外的渐变,由白到黑
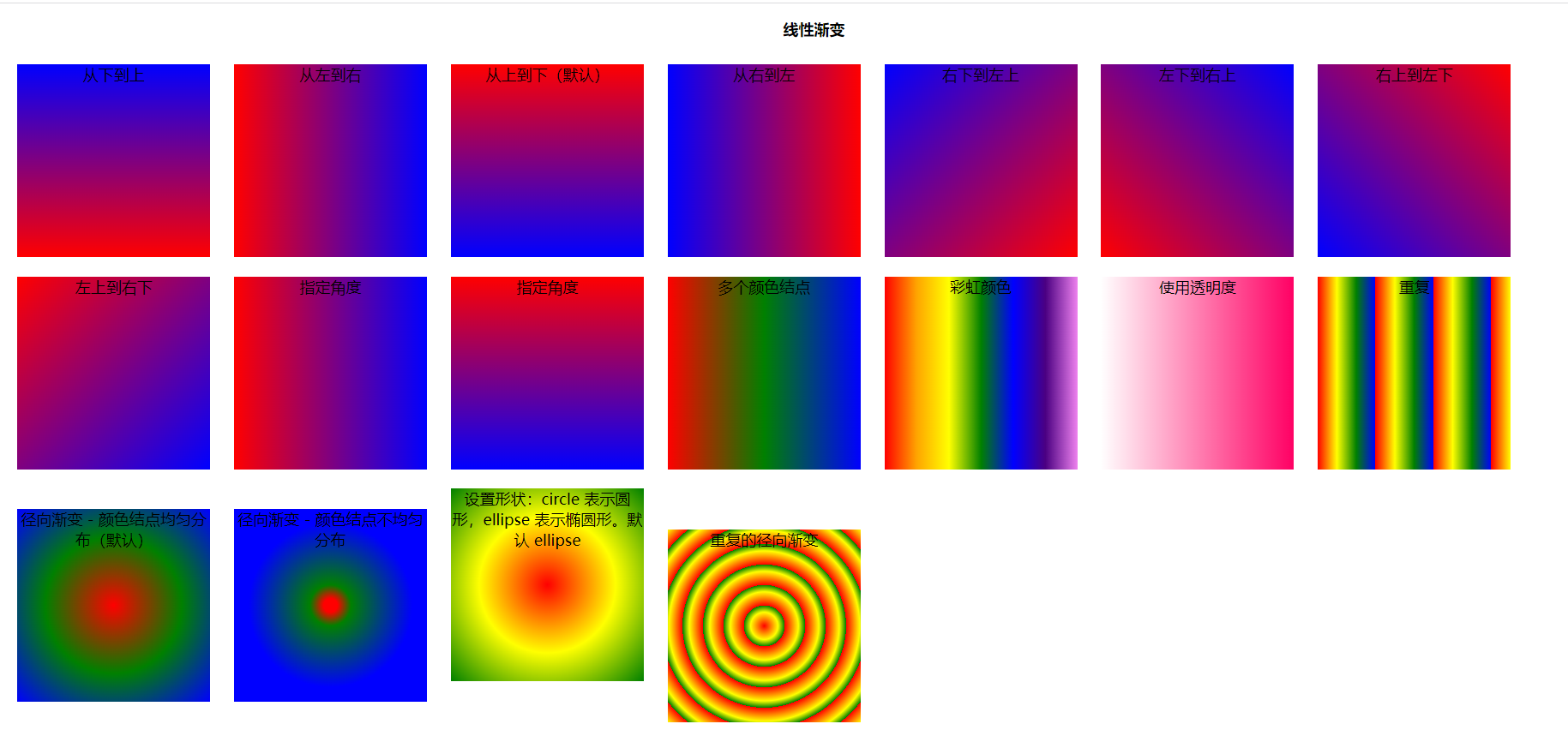
2. 线性渐变
background-image: linear-gradient();
里面可以写:
- to right 表示从左到右
- to bottom 从上到下
- to top 从下至上
案例:
background-image: linear-gradient(to right,red,blue);表示从左到右,红色渐变为蓝色。
其他颜色如下

1. 镜像渐变
background-image: radial-gradient(white, black);
从里到外的渐变,由白到黑
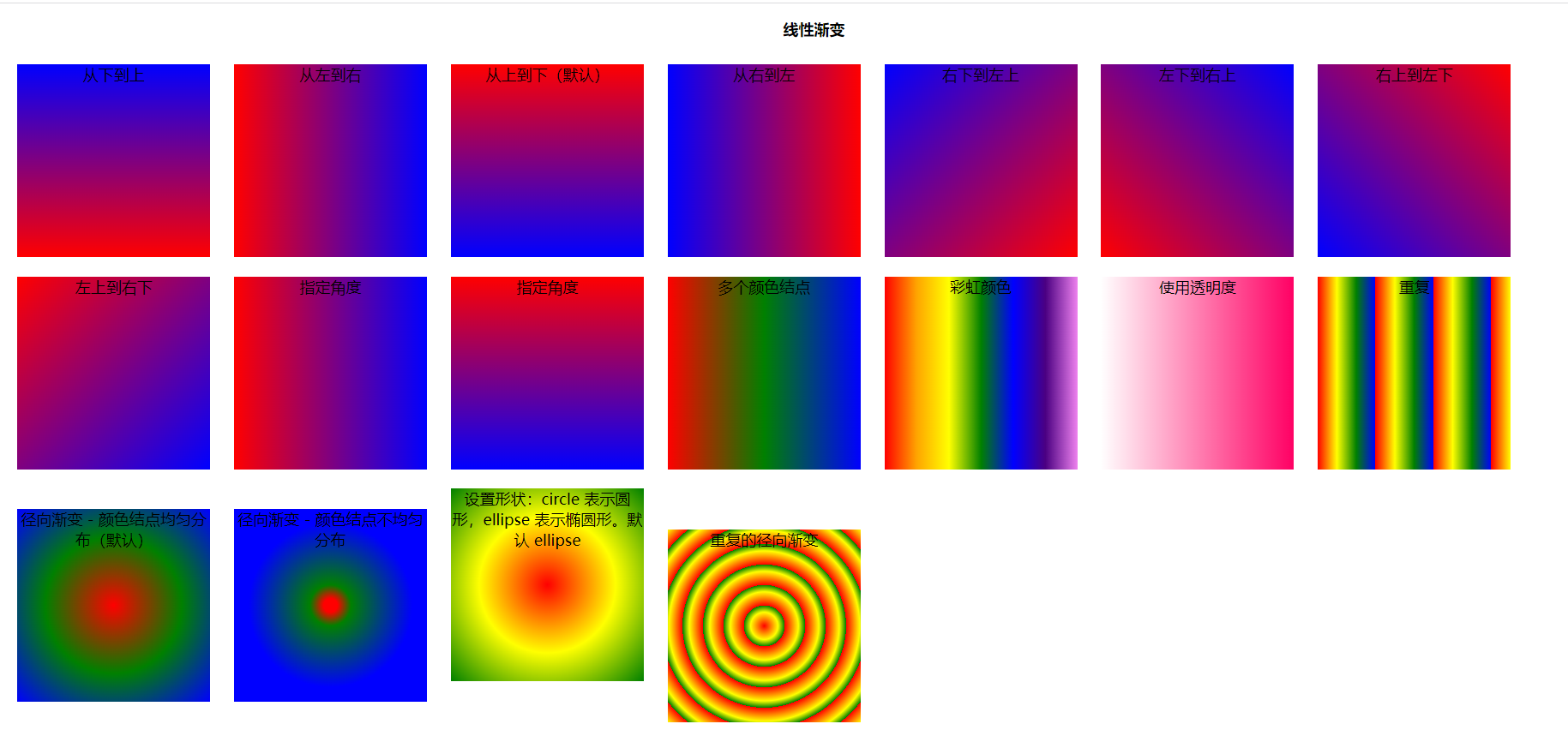
2. 线性渐变
background-image: linear-gradient();
里面可以写:
案例:
background-image: linear-gradient(to right,red,blue);表示从左到右,红色渐变为蓝色。
其他颜色如下

叼茂SEO.bfbikes.com
叼茂SEO.bfbikes.com
想想你的文章写的特别好www.jiwenlaw.com